티스토리 뷰
목차
Figma는 최근 몇 년 사이 디자이너들 사이에서 가장 많이 사용되는 디자인 도구로 자리잡았습니다.
왜 이렇게 많은 디자이너들이 Figma를 선택하고 있을까요?
이 글에서는 피그마가 제공하는 주요 기능과 장점, 그리고 실무에서의 활용 사례까지 입문자도 이해할 수 있도록 알기 쉽게 정리해드립니다.

피그마란 어떤 도구인가요?
Figma는 웹 기반의 UI/UX 디자인 툴로, 설치 없이 브라우저만으로 실행 가능하다는 점이 가장 큰 특징입니다.
기존의 Sketch, Adobe XD 같은 데스크탑 중심의 디자인 툴과 달리, 피그마는 클라우드 환경에서 실시간으로 작업할 수 있어 협업에 탁월한 효율을 자랑합니다.
피그마의 주요 특징은 다음과 같습니다:
- 실시간 협업: 구글 문서처럼 여러 사용자가 동시에 한 디자인 파일을 수정 가능
- 멀티플랫폼 지원: Windows, Mac 등 운영체제에 상관없이 브라우저에서 사용 가능
- 버전 관리 자동화: 수동 저장 없이 언제든지 이전 작업 내용 복원 가능
- 플러그인과 커뮤니티: 다양한 무료 리소스를 쉽게 가져와 활용 가능
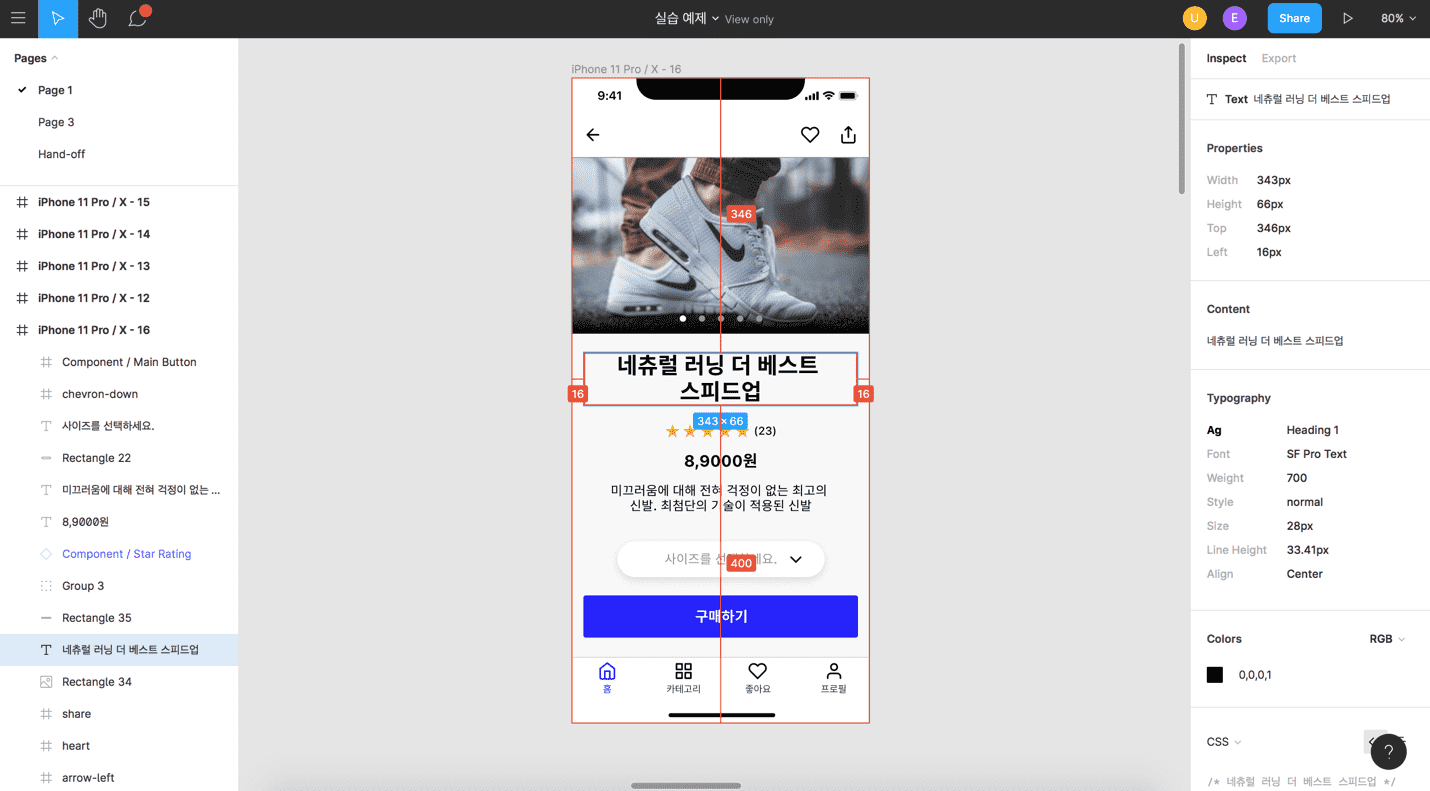
- 개발 연동 용이: 개발자와의 협업을 위한 CSS 추출, 코드 보기 기능 제공
이러한 기능 덕분에 피그마는 단순히 디자인 툴 그 이상으로, 기획, 개발, 마케팅팀이 함께 소통할 수 있는 플랫폼으로 활용되고 있습니다.
디자이너들이 피그마를 선택하는 이유
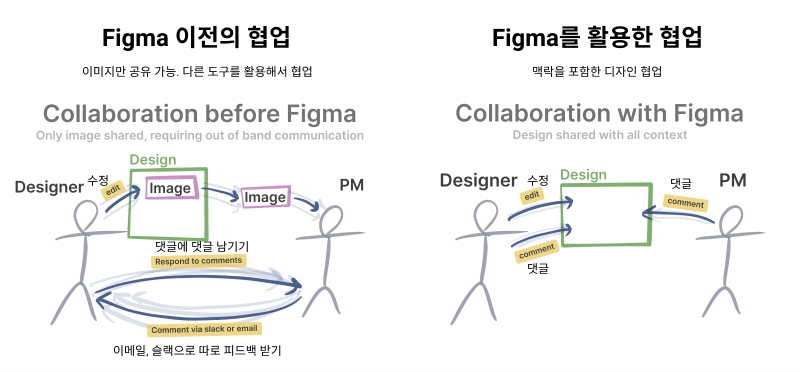
요즘 디자이너들이 피그마를 선택하는 가장 큰 이유는 ‘협업’에 있습니다.
디자인 업무는 이제 혼자서 하는 일이 아니라, 팀 단위로 빠르게 피드백을 주고받으며 수정해나가는 과정이 필요합니다.
피그마는 이러한 협업 환경을 가장 잘 지원하는 도구 중 하나입니다.
피그마의 협업 기능은 단순한 화면 공유를 넘어서, 다음과 같은 장점을 갖고 있습니다:
- 코멘트 기능: 디자이너와 비디자이너가 화면에 직접 의견을 남길 수 있음
- 실시간 변경 사항 반영: 디자이너가 수정하면 팀원에게 즉시 반영됨
- 접근 권한 설정: 보기, 편집 등 세부 권한 설정으로 보안 및 효율성 확보
- 개발자 핸드오프: 디자이너가 만든 UI를 개발자가 그대로 활용할 수 있게 연동 가능
또한, Auto Layout, Component, Variants 같은 고급 기능을 통해 반복되는 디자인을 효율적으로 관리할 수 있으며, 디자인 시스템 구축 시에도 강력한 기능을 제공합니다. 이를 통해 디자인 생산성과 일관성을 동시에 높일 수 있는 것이 피그마의 큰 장점입니다.

실무에서 피그마는 어떻게 활용되나요?
피그마는 단순한 디자인 툴이 아니라 팀 전체의 커뮤니케이션 도구로 발전해왔습니다.
스타트업부터 대기업까지 다양한 규모의 조직이 피그마를 선택하고 있으며, 실제로 다음과 같은 방식으로 활용됩니다:
- UI/UX 설계: 앱이나 웹사이트의 사용자 인터페이스를 설계하고, 유저 플로우를 시각화
- 와이어프레임 제작: 기획 초기 단계에서 레이아웃 중심으로 화면 구조 설계
- 프로토타이핑: 페이지 간 이동 흐름을 설정하여 실제 작동하는 느낌 구현
- 디자인 시스템 구축: 회사 브랜드 가이드에 따라 폰트, 색상, 컴포넌트 등을 정리
- 디자인 피드백: 다양한 팀원이 직접 화면에서 피드백을 주고받으며 빠르게 개선
실제로 많은 디자이너들이 “작업 속도가 빨라졌다”, “협업이 훨씬 간편해졌다”는 피드백을 주고 있으며, 특히 원격근무 환경에서도 피그마의 실시간 기능이 빛을 발하고 있습니다.

피그마는 단순한 디자인 툴을 넘어, 협업과 생산성을 동시에 만족시키는 플랫폼입니다.
디자이너뿐 아니라 다양한 직군과의 소통을 강화하고 싶은 분이라면, 지금 바로 피그마를 시작해보세요.
웹에서 바로 접속하여 무료로 사용 가능하니 첫 경험에 부담도 없습니다!